User Interface Design für Maschinen und technische Systeme
Als Büro für UX/UI Design mit Fokus auf Maschinenbau, Technik und industrielle Anwendungen gestalten wir ästhetisch ansprechende, nutzerfreundliche und ergonomische Bedienoberflächen. Unser User Interface Design optimiert die Bedienbarkeit, stärkt Ihre Marke und steigert die Effizienz Ihrer Produkte – ob auf Touchpanels, mobilen Geräten oder in komplexen IoT-Systemen.

Was gutes UI-Design in der Industrie ausmacht
»Ein gutes User Interface Design (UI) im industriellen Umfeld verbessert die Nutzung digitaler Produkte durch intuitive Navigation, konsistente Elemente, ein reaktionsfähiges Layout und klare visuelle Hierarchie. Es berücksichtigt auch die Barrierefreiheit für alle Benutzer, bietet interaktive Feedbackmechanismen und reflektiert die Qualität des Produkts durch ein attraktives und ansprechendes Design. Durch die Beachtung höchster Ergonomiestandards wird eine Schnittstelle geschaffen, die den Nutzern ihre tägliche Arbeit erleichtert. Diese Prinzipien ermöglichen es den Nutzern, schnell zu finden, was sie suchen, sich nahtlos durch das Produkt zu bewegen und sich darauf zu verlassen, dass ihre Bedürfnisse berücksichtigt werden, was langfristige Bindungen fördert. Vom Konzept bis zur Implementierung begleitet der UI-Designer den Kunden, indem er Designqualität mit Kosteneffizienz und tiefgehendem Verständnis für technologische Trends und Entwicklungen vereint.«
Tom Cadera, Geschäftsleitung
Warum UI-Design Ihre Produkte erfolgreicher macht

Gewinnsteigerung durch begeisternde Nutzung
Wir konzipieren und gestalten Produkte, die nicht nur ästhetisch ansprechend und ergonomisch bedienbar sind, sondern auch zu einer Steigerung Ihres Gewinns führen. Wenn technische Geräte einfach zu bedienen sind und Spaß machen, bleiben sie positiv in Erinnerung. Eine gutes UI stärkt die Markenloyalität und fördert langfristige Kundenbeziehungen – gerade in erklärungsbedürftigen Produkten.
- Ein herausragendes UI-Design kann höhere Preise für Ihre Produkte rechtfertigen und bietet Unterscheidungsmerkmale, die die Kaufentscheidungen Ihrer Kunden beeinflussen.
- Eine begeisterte Nutzung Ihrer Produkte fördert die Kundenbindung und stärkt das Unternehmensimage.
Mehr Effizienz und geringere Schulungskosten
Ein intuitiv bedienbares Interface senkt die Einarbeitungszeit und minimiert den Schulungsaufwand – besonders in industriellen Umgebungen mit wechselndem Personal. Das spart Zeit, reduziert Fehler und erhöht die Produktivität im Alltag.
- Eine intuitive Benutzeroberfläche spart Zeit bei der Einrichtung und Bedienung Ihrer Maschinen und Anlagen.
- Durch erprobte Übergabeformate und enge Zusammenarbeit mit Entwicklern ist eine Kosteneffizienz bereits bei der Umsetzung Ihres UI-Designs gegeben.

Stärkung Ihrer Marke durch ein einheitliches Interface
Ein konsistentes Design über alle Geräte und Anwendungen hinweg stärkt Ihre Markenidentität. Farben, Typografie, Icons und Layouts werden zu einem sichtbaren Qualitätsversprechen – im Bedienpanel genauso wie in der App oder im Service-Portal. Unser User Interface Design ist mehr als nur eine funktionale Schnittstelle:
- Es ist eine Erweiterung Ihrer Firmenidentität, die Ihre Werte und Visionen erlebbar macht – Ihr Produkt wird bereits aus der Ferne zu einer Repräsentation Ihrer Markenpersönlichkeit.
- Durch eine ästhetische und benutzerfreundliche Gestaltung schaffen wir ein umfassendes digitales Gesamterlebnis.
- Ein neues „Brand-UI“ visualisiert das Qualitätsversprechen Ihrer Marke und festigt das Vertrauen Ihrer Kunden.
- Bei der täglichen Nutzung werden Ihre Produkte ihrem Versprechen gerecht und überzeugen auch im Detail.

Human-Centered Design Prozess für Planungs-, Budget- und Entwicklungssicherheit
Wir arbeiten nach dem Human Centered Design Prozess, dem internationalen Standard ISO 9241-210 für menschzentrierte Gestaltung interaktiver Systeme. Dieser bewährte Prozess sichert Qualität, Nutzerorientierung und Effizienz – von der ersten Idee bis zur fertigen Bedienoberfläche. Hier spielen vor allem auch Iterationen und Rückkopplungsschleifen eine entscheidende Rolle:
- Dieser Prozess trägt dazu bei, dass wir „gleich das Richtige“ entwickeln können – und das bereits beim ersten Versuch.
- Ein effektiver Design-Prozess optimiert Ihren Entwicklungsprozess.
- Die Einbindung der Nutzer reduziert das Risiko von Projektausfällen, indem sie dazu beiträgt, potenzielle Probleme und Schwachstellen frühzeitig zu identifizieren und anzugehen.
- Die Marktrelevanz der Produkte wird gesteigert, da diese besser auf die tatsächlichen Bedürfnisse und Anforderungen der Zielgruppe abgestimmt werden können.

Was bringt ein ergonomisches UI-Design in der Industrie?
Gutes UI-Design berücksichtigt physische und kognitive Ergonomie: Kontrastreiche Anzeigen, gut erreichbare Bedienelemente und reduzierte Informationslast verbessern die Nutzbarkeit – auch unter schwierigen Bedingungen. Gleichzeitig erhöht barrierefreies Design die Zugänglichkeit für unterschiedliche Nutzergruppen.
- Ergonomisch gestaltete und optimal positionierte Benutzeroberflächen und Bedienpanels fördern eine bessere Körperhaltung, machen wichtige Funktionen leicht erreichbar und reduzieren körperliche Belastung.
- Klare, kontrastreiche Anzeigen verringern die Augenbelastung und erleichtern die Erkennung und Interpretation von Informationen. Dies minimiert Risiken und unterstützt sichere Arbeitsbedingungen.
- Ein intuitives Design erleichtert schnelle und präzise Entscheidungen.
- Klare und intuitive Schnittstellen reduzieren die mentale Belastung der Nutzer.
Unsere Leistungen im User Interface Design
Als spezialisiertes Büro für User Interface Design im Maschinenbau und in der industriellen Technik entwickeln wir nutzerfreundliche, ergonomische und visuell überzeugende Interfaces. Unser Leistungsportfolio deckt den gesamten Design-Prozess ab – von der Konzeption bis zur Übergabe an die Entwicklung.
Usability Engineering
Unser Usability Engineering stellt den Nutzer in den Mittelpunkt: Wir analysieren, testen und verbessern Interaktionen, um Ihre Maschinen, HMI-Systeme oder technischen Anwendungen besonders leicht bedienbar zu machen – und wir dokumentieren den Prozess. Mittels Anforderungsmanagement schaffen wir es, dass nichts verloren geht. Dafür nutzen wir bewährte Methoden abgestimmt auf die Realität im Maschinenbau und in der Industrie.
Visuelles Design für HMIs und Interfaces
Wir gestalten visuelle Benutzeroberflächen – ob auf einem 10-Zoll-Touchpanel, einem Tablet oder in einer komplexen IoT-Plattform. Dabei stehen Attraktivität, Wiedererkennbarkeit und Ergonomie im Mittelpunkt – abgestimmt auf die spezifischen Anforderungen im technischen Umfeld.
Icons, Animationen & technische Grafiken
Icons, Animationen und funktionale Grafiken helfen dabei, komplexe Informationen auf einen Blick verständlich zu machen – ganz besonders in technischen Interfaces und HMIs. Wir gestalten individuelle Iconsets, Mikroanimationen und komplexere Animationen, die den Nutzer visuell leiten, Statusinformationen darstellen oder Prozesse verständlich machen.
Guidelines, Style Guides und Design Systeme
Wir entwickeln individuelle Designsysteme und Styleguides für Ihre Produkte – als Basis für konsistentes und skalierbares UI-Design über verschiedene Geräte, Anwendungen oder Produktgenerationen hinweg. Das spart Kosten in der Entwicklung und schafft ein einheitliches Markenerlebnis – von der Maschinenbedienung bis zur mobilen App.
Frontend Programmierung
Wir setzen Ihre UI-Designs technisch um – ob als klickbaren Prototypen, animierte Demos oder direkt als HTML-Frontend für Industrieanwendungen. Dabei arbeiten wir eng mit Ihrer Softwareentwicklung zusammen. Unsere Umsetzungen sind optimiert für gängige Frontend-Technologien und auf Wunsch abgestimmt auf Tools wie Zenon, Siemens Unified, oder Web UIs für Maschinen. Mehr erfahren...
Ihr Einstieg: UI-Starterpakete und Beratung

Pragmatischer Start nach Zeit und Budget – UI Starter-Paket
Auch die größte Expedition beginnt mit der ersten Etappe und einer vorausschauenden Planung. Auf Ihrer Expedition zum nächsten Level des UI-Designs stehen wir Ihnen als erfahrenes Designbüro mit wertschöpfenden Best Practices zur Seite. Für einen nachhaltigen Einstieg bieten wir maßgeschneiderte Starterpakete je nach Ziel, Zeit und Budget an. Gemeinsam definieren wir die Inhalte über unsere Leistungsbausteine und starten pragmatisch und agil in die erste Etappe. Nennen Sie uns Ihr Budget, und wir finden eine passende Lösung für maximalen Mehrwert in diesem Rahmen! Erstgespräche sind selbstverständlich immer kostenfrei und unverbindlich.

UI-Experten als Teil Ihres Teams
Unsere Zusammenarbeit im UI-Design ist ein partnerschaftlicher Prozess, der Ihre Unternehmensprozesse von der Ideenfindung über die Konzeption bis hin zur Umsetzung positiv beeinflusst:
- Wir erweitern Ihr Team durch unser Fachwissen und unsere Erfahrung im UI-Design, insbesondere durch Designsysteme oder Beratung zu Umsetzungstools.
- Wir analysieren und optimieren vorhandene Designs und bringen unser Expertenwissen ein, um die visuelle Klarheit und Benutzerfreundlichkeit Ihrer Interfaces signifikant zu verbessern.
- Wir stellen sicher, dass ästhetische und nutzungsspezifische Anforderungen in die Produktanforderungen integriert werden und somit als Kriterien für das Erreichen von Meilensteinen und das Passieren von Quality-Gates dienen können.
- Durch unser umfassendes Umsetzungs-Know-how und eine enge Zusammenarbeit gewährleisten wir herausragende visuelle Lösungen und bessere Ergebnisse.
Ihr Ansprechpartner für Fragen zum Thema UI Design
Florian Fuchs
- UX & Usability Engineering
- User Interface Design
fuchs bei caderadesign punkt de
User Interface Design in der Praxis – unsere Referenzen im Überblick
Entdecken Sie Projekte aus Maschinenbau, Technik und Automatisierung.

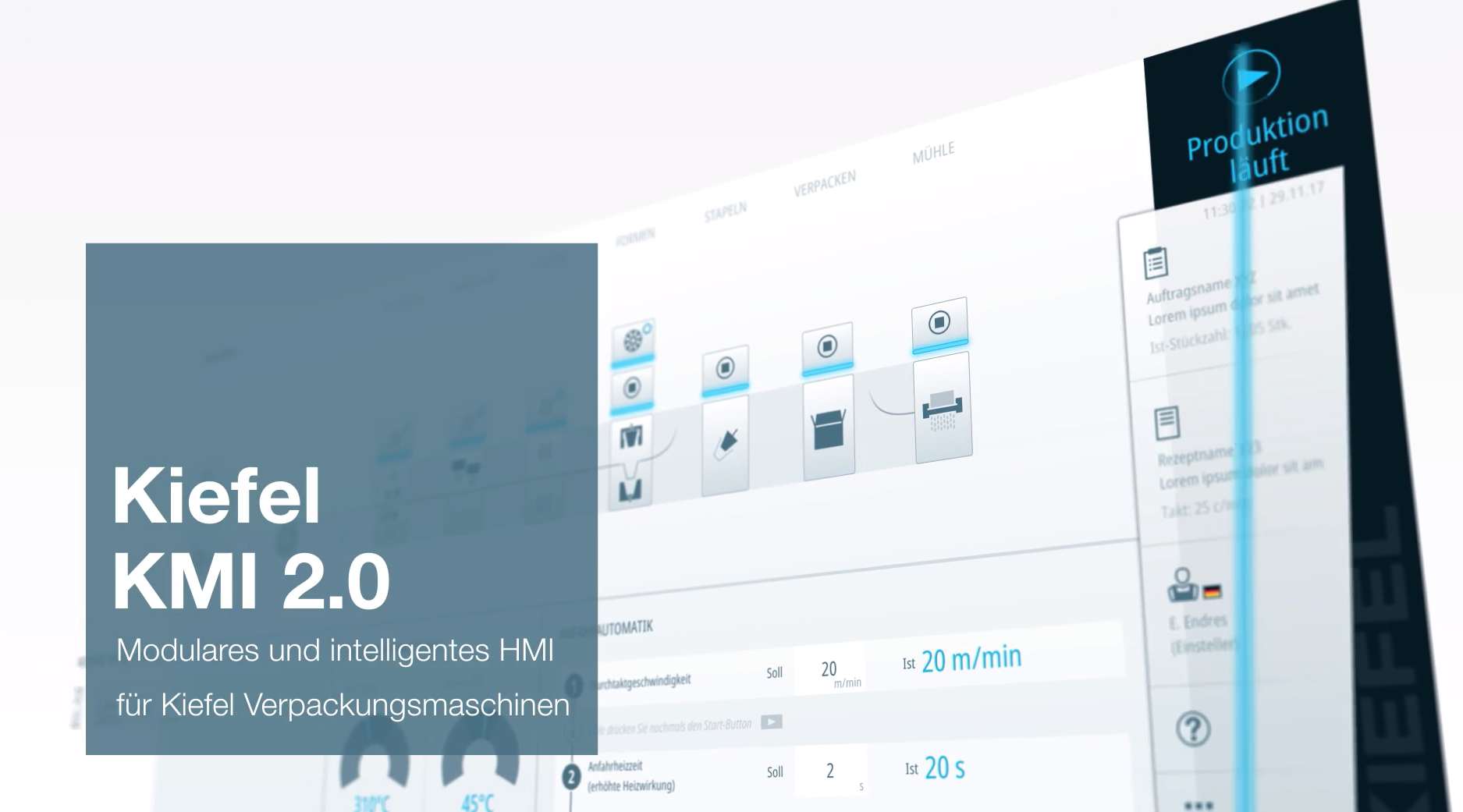
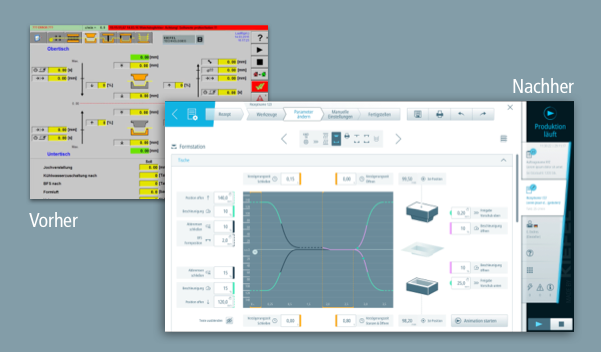
Kiefel | HMI
HMI für Verpackungsanlagen

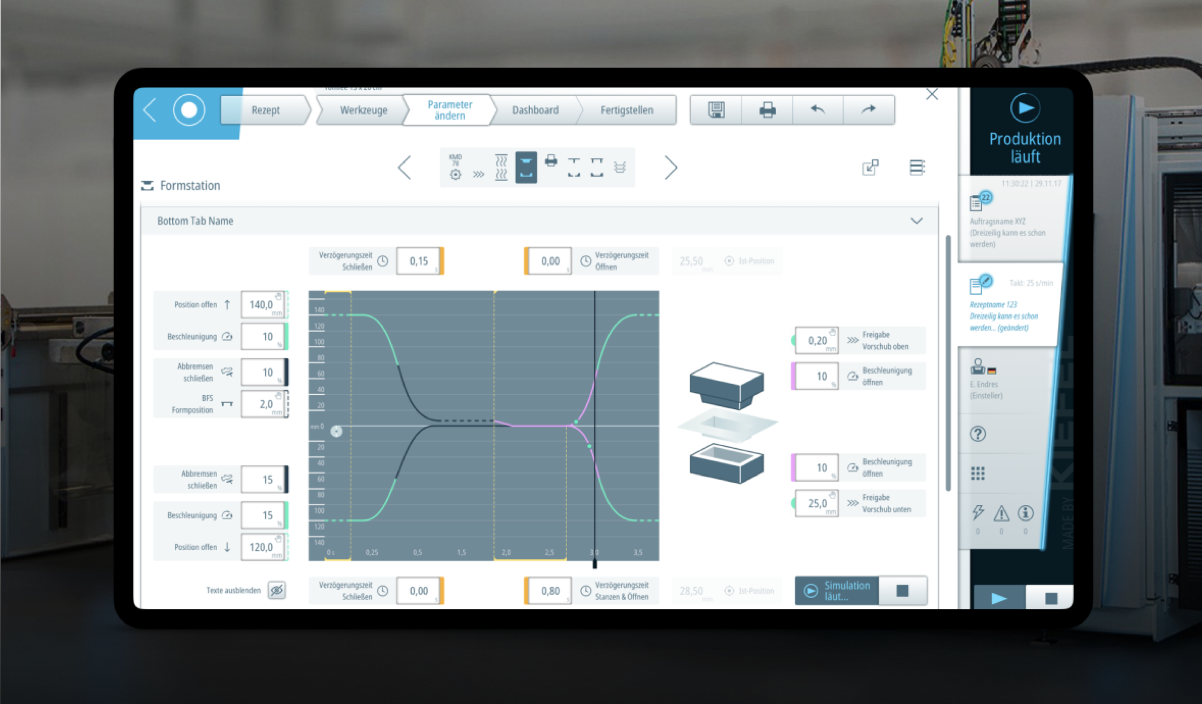
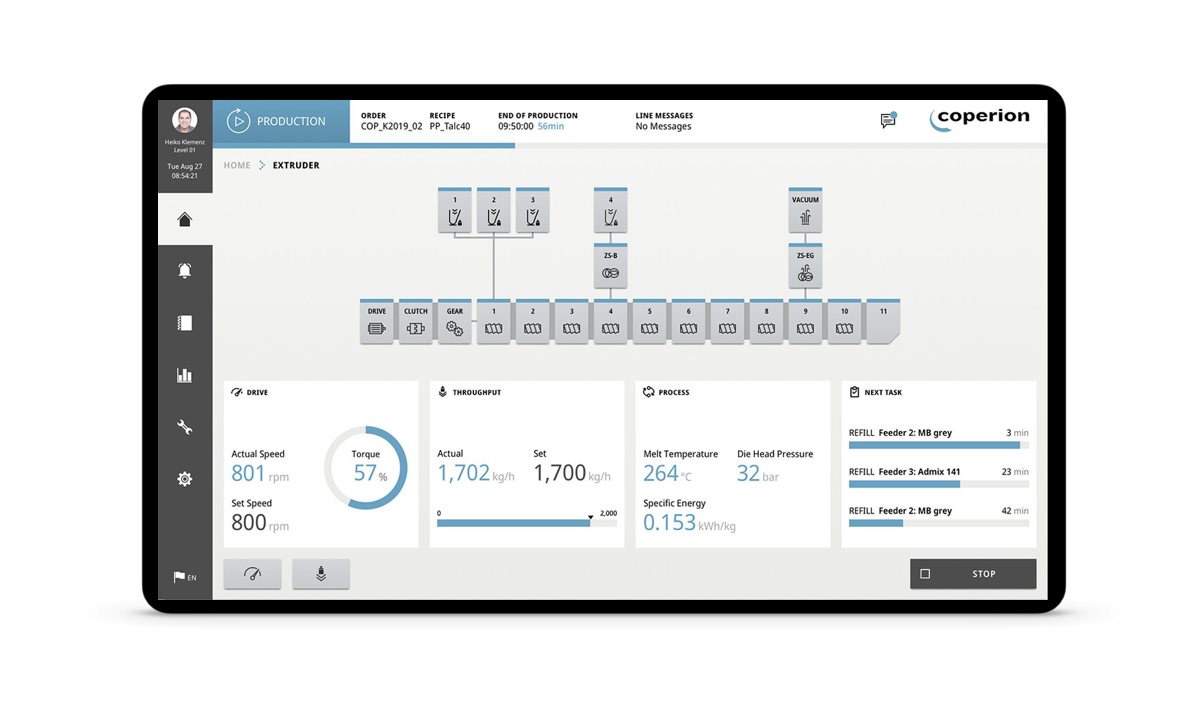
Coperion | C-Beyond HMI
HMI für Extrusionsanlagen

Strama-MPS | MyHMI
HMI für Sonderanlagen

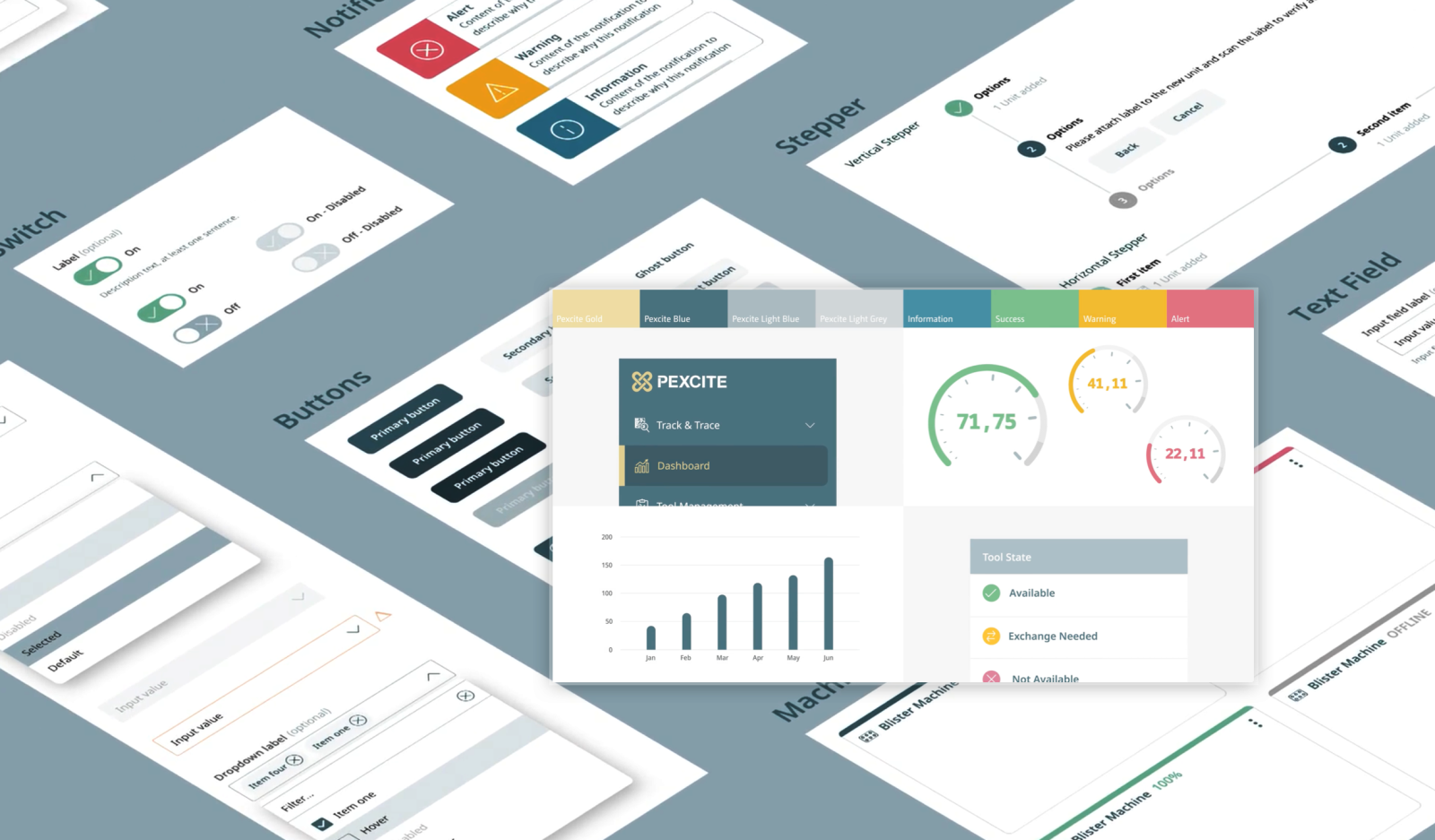
Uhlmann | Pexcite
Pharmaverpackungs-Plattform

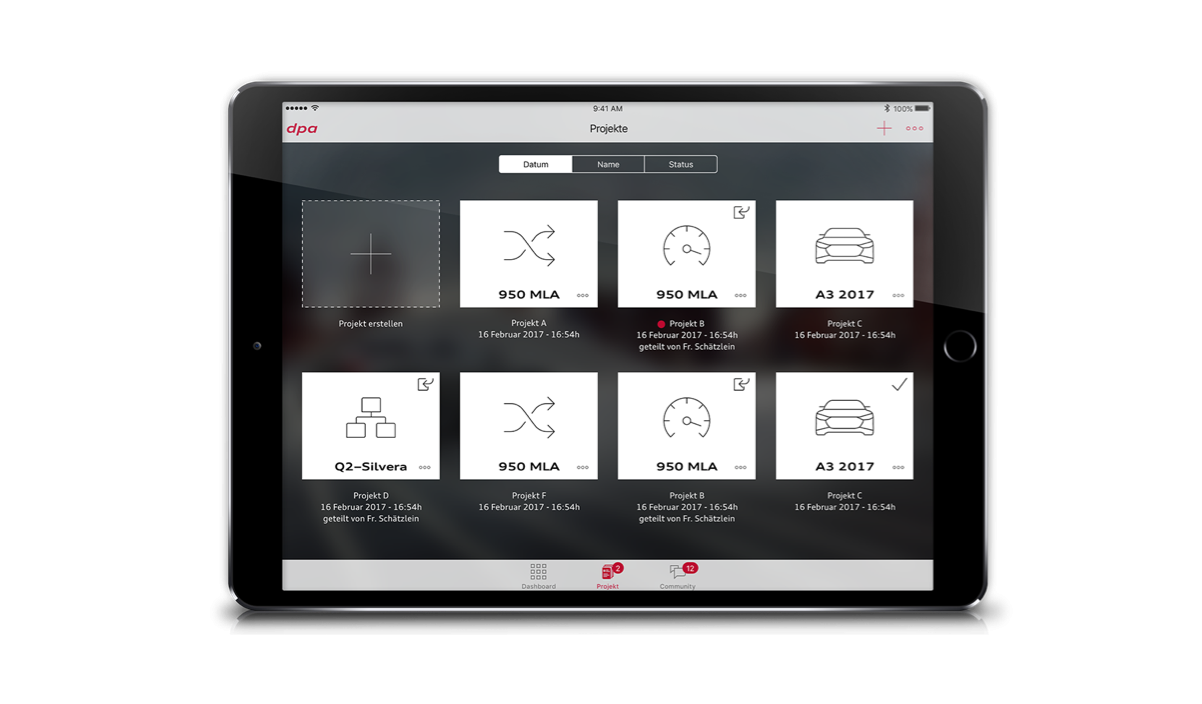
Audi | dpa
Digitaler Planungsassistent

Bosch Rexroth | Smart Kit
HMI für Montageprozesse

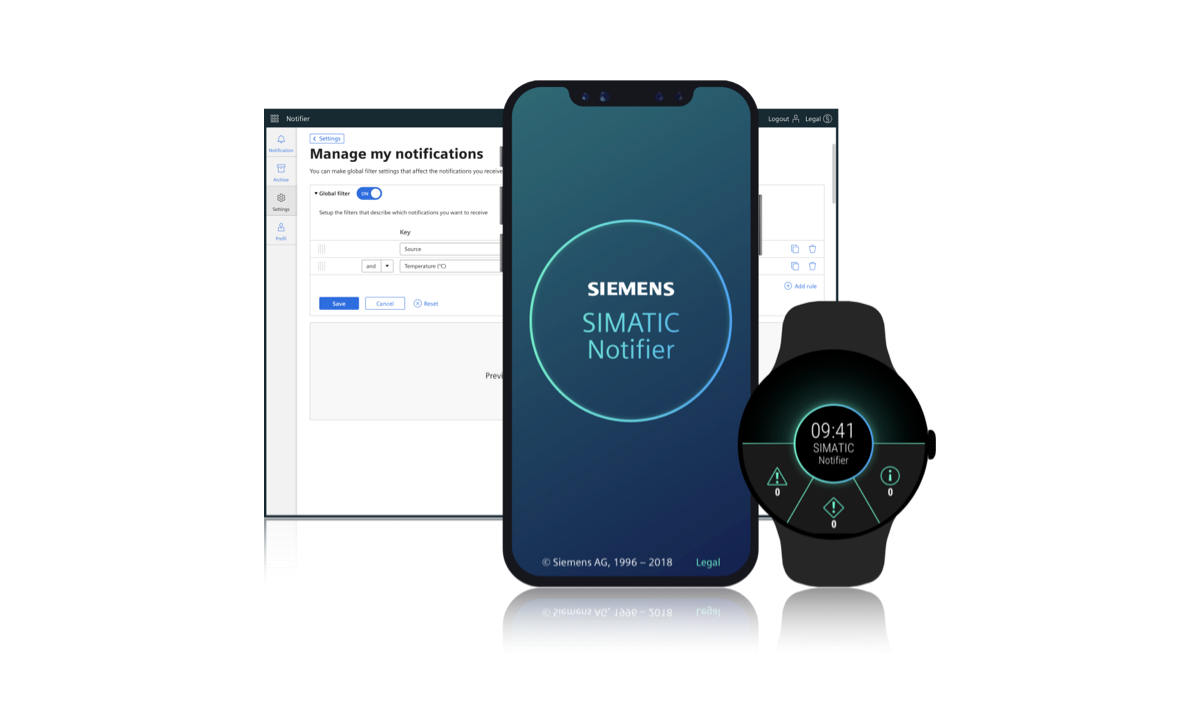
Siemens | Notifier
Mobiles Assistenzsystem

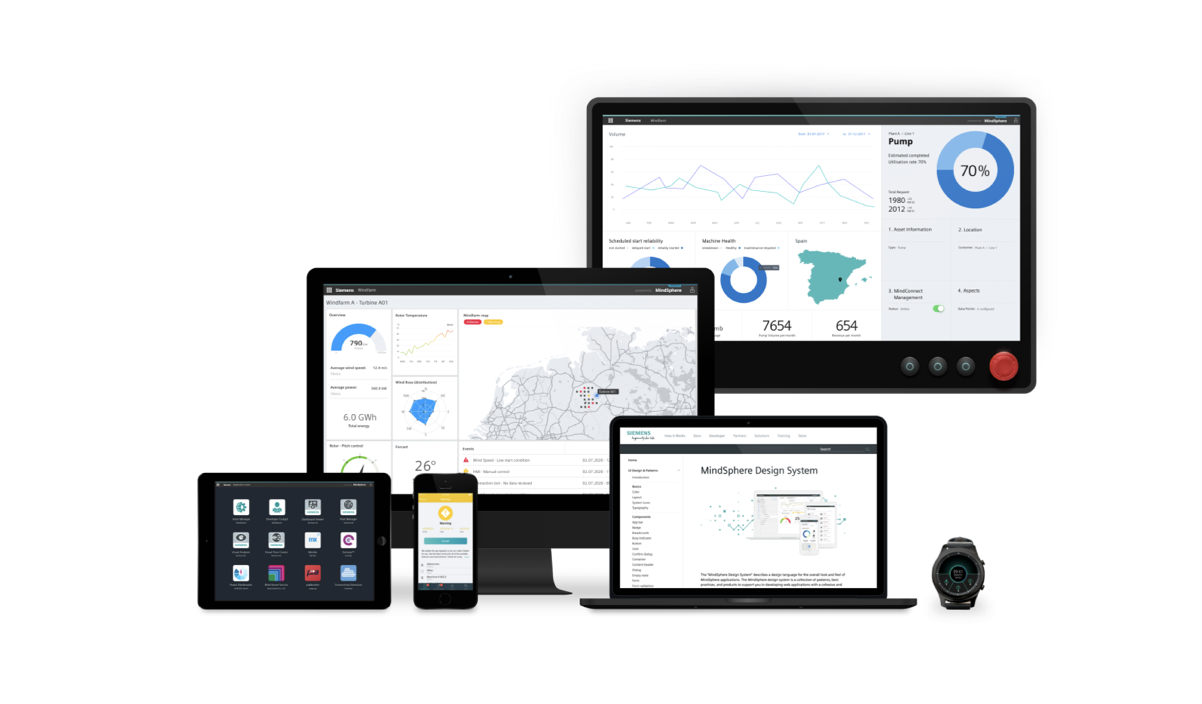
Siemens | MindSphere
IoT Plattform Designsystem

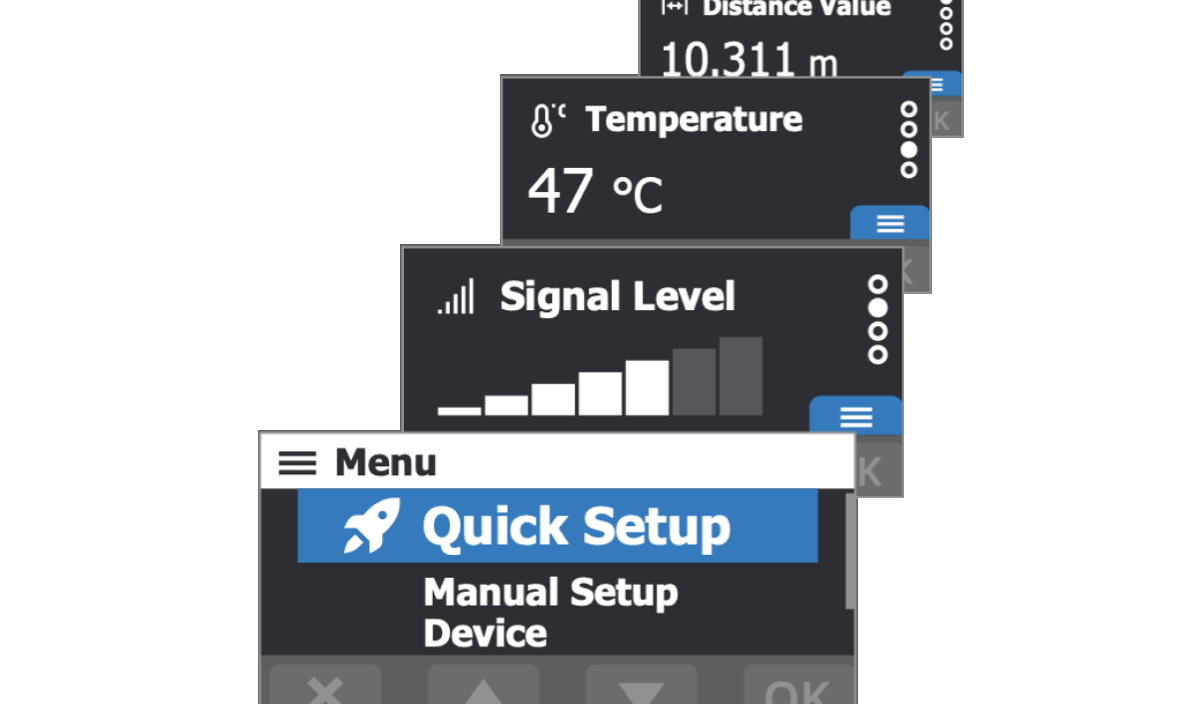
Sick | Distanzmessgerät
HMI für Laser-Distanzmessgeräte

Miwe | MIWE Go!
Backofensteuerung

Kurtz Ersa | Connect
App für die Elektronikproduktion

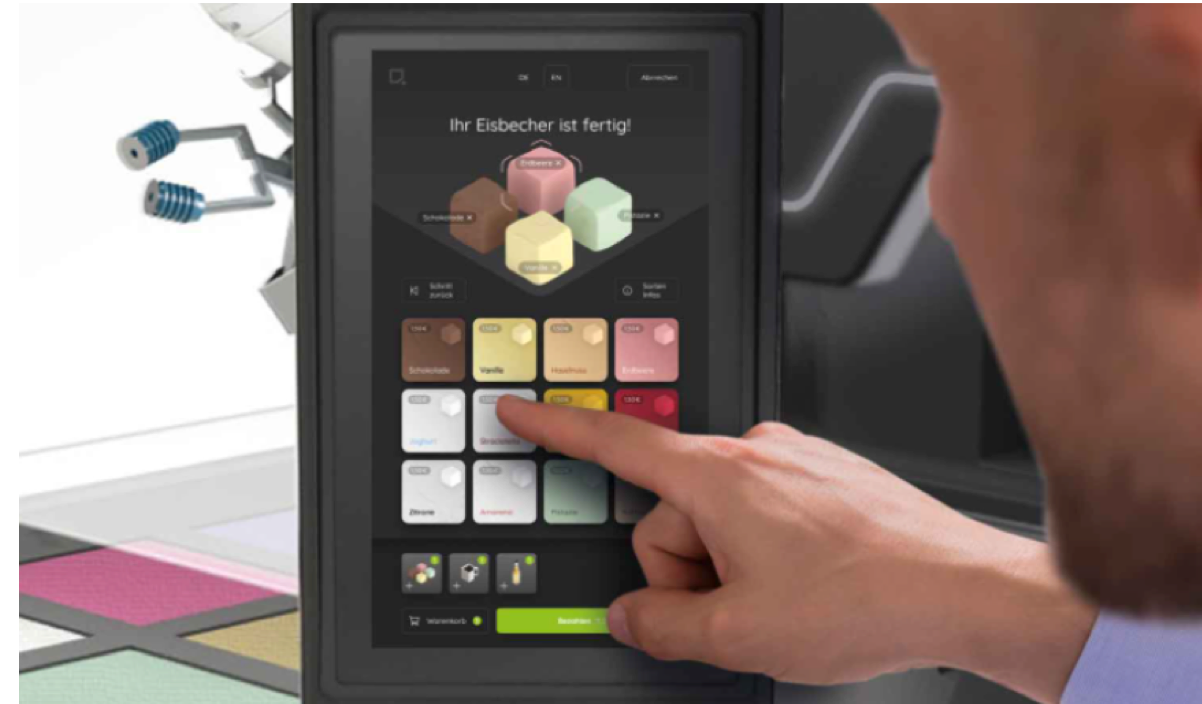
Qube Munich | Terminal
HMI für Robotik-Caterer

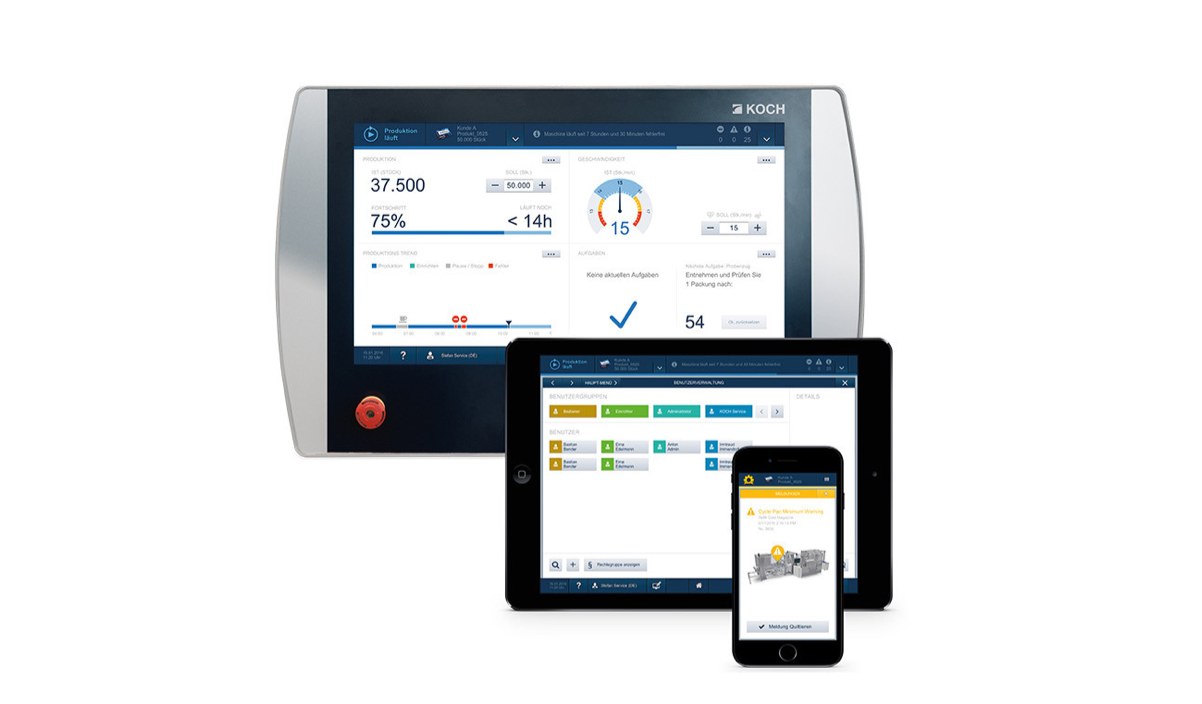
Koch | easyControl
HMI für Verpackungsanlagen

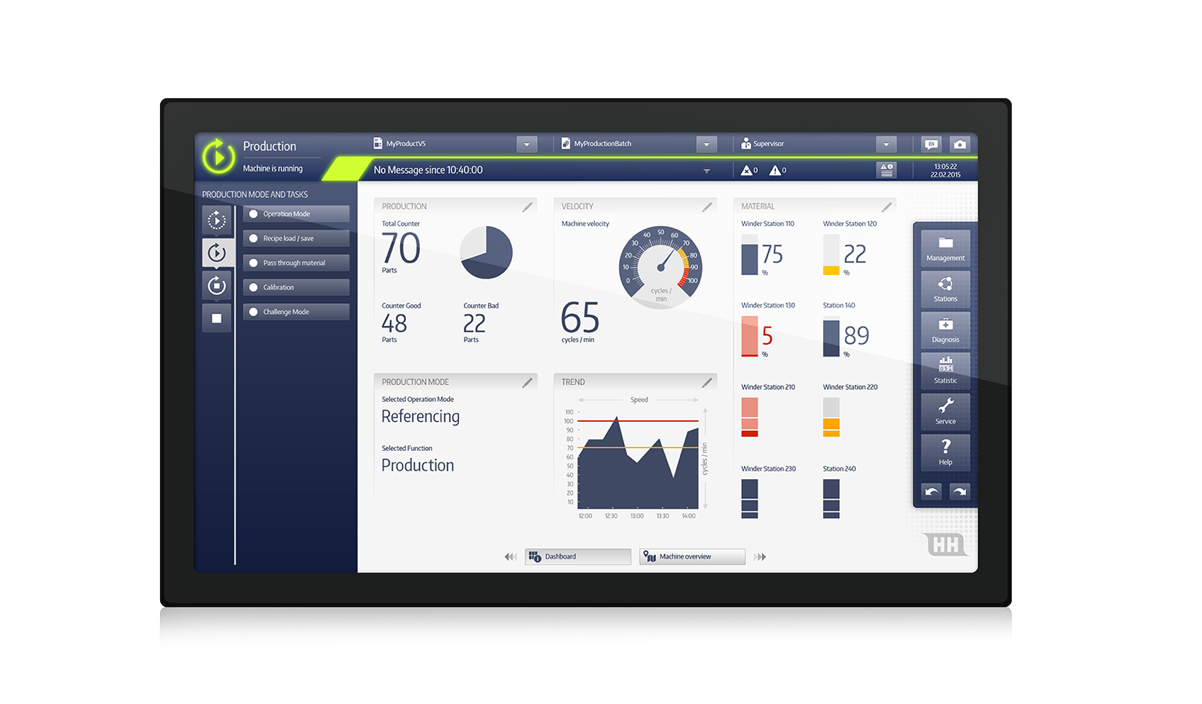
Harro Höfliger | HMI
HMI für Verpackungsanlagen

Christ | HMI
HMI für Verpackungsanlagen

bdtronic | mini-dis
HMI Design für Dosiergeräte
Glossar: Fachbegriffe rund um UI und HMI
HMI
Der Begriff HMI, sprich Human Machine Interface, wird umgangssprachlich oft für eine konkrete Hardware-Software-Kombination zur Steuerung von Maschinen oder Geräten verwendet. Eigentlich steht er viel abstrakter für Benutzerschnittstellen, User Interfaces oder UI, als Mittler zwischen Mensch und Technik. Sobald man in irgendeiner Form mit einem technischen System interagieren möchte, kommen HMIs zum Einsatz. Traditionelle Beispiele für Benutzerschnittstellen sind Tasten, Schalter oder Anzeigefelder. Wenn wir heute von User Interfaces oder Human Machine Interfaces sprechen, ist die Zahl an Optionen, wie dieses Interface beschaffen sein kann, deutlich größer. Mehr erfahren...
Grafische Benutzerschnittstellen (GUIs)
Früher wurden Maschinen mit Hardware-Tastern (Hard Keys) bedient. Dank der Softwaretechnik kamen später grafische Benutzerschnittstellen hinzu. Grafische Benutzerschnittstellen visualisieren Bedienelemente und ermöglichen es, flexible Inhalte abzubilden. GUIs im Maschinenbau wurden früher zunächst mit Soft Keys und später über Trackpad und Tastatur bedient. Heute kommen vielfach auch Touchscreens zum Einsatz. Das Bedienen, Einrichten und der Service an den Anlagen wird meist über Touch-Panels absolviert. Für das Einrichten oder den Service existieren auch Remote-Lösungen, die auf PC-Bildschirmen visualisiert und via Maus und Tastatur bedient werden. Mobile Devices wie Tablets und Smartwatches halten immer mehr Einzug in die Produktion und werden dort für unterschiedliche Aufgaben eingesetzt (siehe IIoT und Shopfloor). Anwendungen für Head-Mounted-Displays, wie Virtual-Reality (VR) oder Augmented-Reality-Brillen (AR), werden für Remote-Service- oder Schulungsszenarien konzipiert.
Nutzer
Jemand, der ein HMI bedient, tut dies meist aus einem konkreten Anlass: Er möchte Nutzen daraus erzielen und seine Arbeitsaufgaben erledigen. Deshalb wird häufig synonym zu Anwender oder Bediener der Begriff User oder Nutzer verwendet.
Software Ergonomie
Bei der Software-Ergonomie (Usability Engineering, ein Teilgebiet der Mensch-Computer-Interaktion) geht es darum, sich um die Gestaltung leicht verständlicher und schnell benutzbarer Software zu kümmern.
Interaktionen
Mittlerweile wurden für die meisten Sinne des Menschen geeignete Eingabemethoden entwickelt, von Gesten- bis zu Voice- und Eye-Tracking-basierten Technologien. Manche Benutzerschnittstellen integrieren unterschiedliche Interaktionsmöglichkeiten, wie beispielsweise Touchscreen-Interaktionen und Sprachsteuerung auf einem Smartphone. Die Erfahrung, die ein Nutzer während einer Tätigkeit macht, die sogenannte User Experience (UX) oder Nutzererfahrung, sollte unabhängig von der Technologie betrachtet werden.